Flex-tilan rakenne
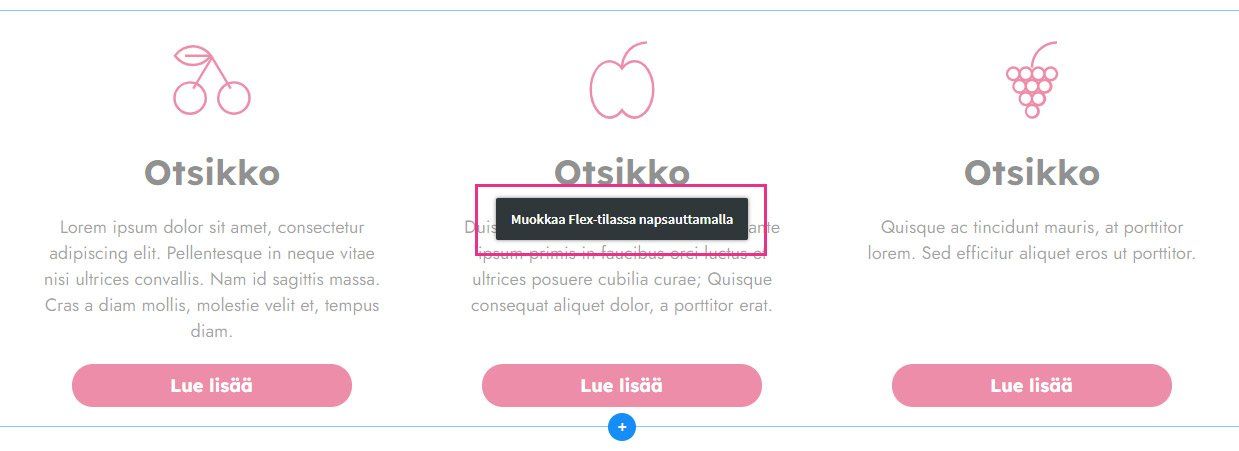
Aloita muokkaaminen viemällä hiiri Flex-osion päälle ja klikkaamalla hiiren vasemmalla painikkeella. Näin siirryt Flex-tilaan. Flex-tila koostuu kolmesta osasta:
Kerrokset-valikosta,
sisältöalueesta sekä
ulkoasuvalikosta.
Poistuaksesi Flex-tilasta, klikkaa päivitystyökalun yläpalkin Valmis-painiketta.
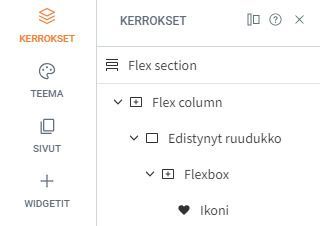
Kerrokset-valikko
Kerrokset-valikko löytyy päivitystyökalun
vasemmasta valikosta ja se näyttää Flex-osion elementit (edistynyt ruudukko, sisäpylväät, widgetit, tekstialueet ym.). Voit valita, järjestellä ja nimetä uudelleen elementtejä. Kerrokset-valikossa ylimpänä on aina Flex section, jonka sisällä on Flex column. Flex columinin sisällä ovat edistyneet ruudukot ja niiden sisällä sisäpylväät ja widgetit.

Sisältöalue
Sisältöalue on pohja, johon voit lisätä erilaisia elementtejä ja widgettejä sekä muokata niitä tehdäksesi sivustostasi juuri sellaisen kuin haluat.
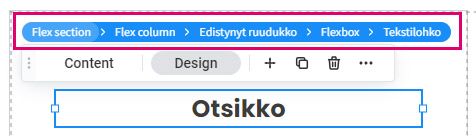
Sisältöalueella valitun elementin muokkausvalikko on aina näkyvissä. Muokkausvalikossa voit:
1. Navigoida elementtien välillä yläpuolelle ilmestyvän valikon avulla.

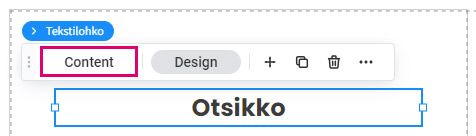
2. Muokata widgettiä esim. vaihtaa kuvan tai kirjoittaa tekstiä.

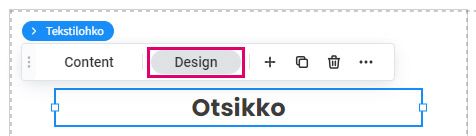
3. Avata tai sulkea elementin Ulkoasuvalikon.

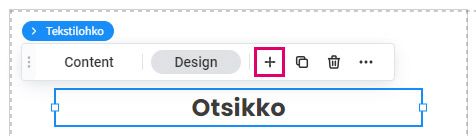
4. Lisätä widgetin, flexboxin tai edistyneen ruudukon valitun elementin alle, viereen tai päälle riippuen tilanteesta.

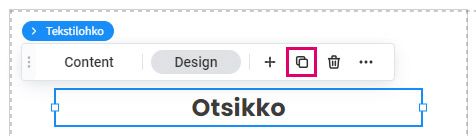
5. Kopioida valitun elementin.

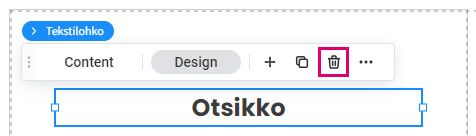
6. Poistaa valitun elementin.

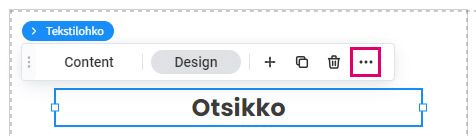
7. Avata widgetin lisävalikon esim. lisätäksesi ankkuripisteen.

Ulkoasuvalikon mittayksiköt
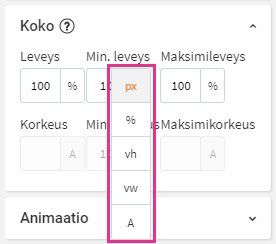
Flexissä on käytössä useampi mittayksikkö:
- Prosentti (%). Suhteellinen osuus muokattavan elementin sisältävästä elementistä. Esimerkiksi flexboxille on voitu määrittää leveys 100 % ja flexboxin sisällä olevalle kuvalle 50 %. Kuvan leveys on siis puolet flexboxin leveydestä.
- Pikseli (px). Koko pysyy samana jokaisessa laitenäkymässä.
- Viewport width (vw). Suhteellinen osuus selainikkunan / näytön leveydestä. 10vw on 10 % näytön leveydestä, 100vw on 100 % näytön leveydestä.
- Viewport height (vh). Suhteellinen osuus selainikkunan / näytön korkeudesta. 10vh on 10 % näytön korkeudesta.
- Automaattinen (A). Koko määritellään automaattisesti sisällön mukaan.
- Min & Max. Elementin pienin / suurin mahdollinen koko. Tämä asetus varmistaa, ettei elementistä tule pienempää / suurempaa kun ikkunan kokoa muutetaan.
Kohditaminen ja asettelu
Flex sectionin asettelu
Flex section asettelussa voit aktivoida Täysi rivi -toiminnon, jolloin Flex-osion sisältö täyttää koko näytön leveyden. Jos et valitse Täysi rivi -toimintoa, sisällön leveys on enintään 1200 pikseliä.

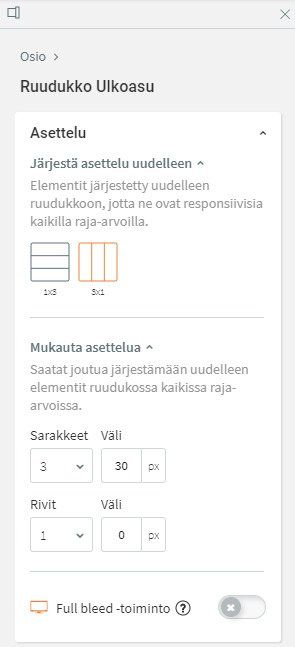
Edistyneen ruudukon asettelu
Edistyneen ruudukon asettelussa voit valita kuinka monta riviä ja saraketta ruudukkoon lisätään. Voit lisätä riveille ja sarakkeille välin, jos et halua, että ne ovat kiinni toisissaan.
Voit myös aktivoida Full bleed -toiminnon, jolloin ruudukon sisältö täyttää koko näytön leveyden. Jos et valitse Full bleed -toimintoa, leveys on enintään 1200 px.
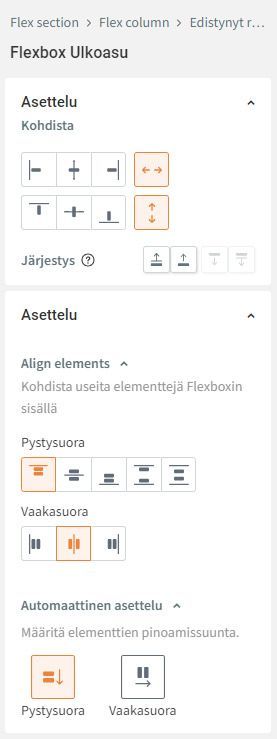
Sisäpylvään asettelu vs. kohdistaminen
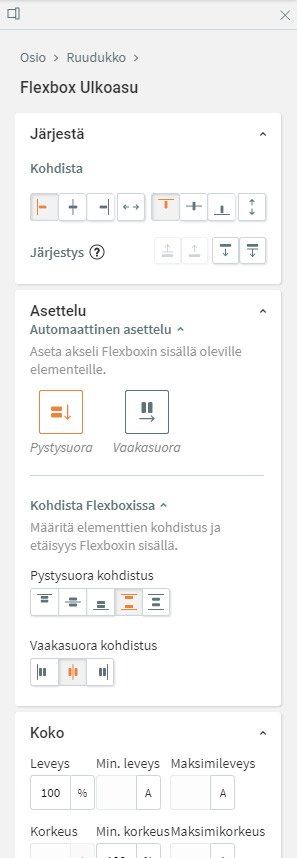
Sisäpylväitä varten Ulkoasuvalikossa on kolme asetteluasetusta.
- Kohdista-osiossa valitse miten sisäpylväs sijoitetaan suhteessa edistyneen ruudukon soluun.
- Automaattinen asettelu-osiossa valitse joko pystysuora tai vaakasuora asettelu määrittääksesi tulevatko sisäpylvään sisällä olevat elementit allekkain vai vierekkäin.
- Align Elements -osiossa valitse miten elementit sijoitetaan sisäpylvään sisällä esim. horisontaalisesti vasemmalle ja vertikaalisesti sisäpylvään keskelle.

Koko
Koko-valikossa voit määrittää muokattavan elementin koon. Riippuen elementistä muokattavia arvoja ovat: